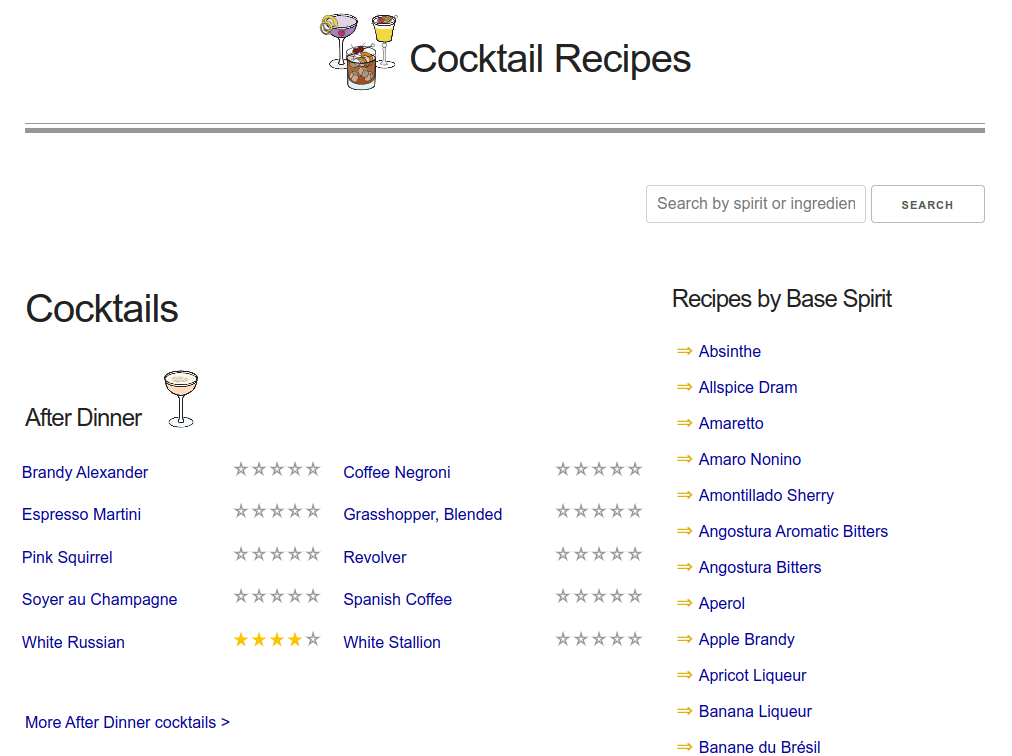
A cocktail recipe website

I don’t think I tell this story very accurately, but I like it, so I persist. Basically, my brother John was going to take a new medication, and his doctor told him not to drink alcohol for a month. John is normally a wine drinker, but for the month, he became obsessed with cocktails. Specifically, he became obsessed with Anders Ericson’s YouTube channel.
He started by making notes, then a spreadsheet, then a very basic website. All so he could see the recipes on his phone while he made them in his kitchen.
He showed me the site when he wanted to change something, something that was on every single page wrong. I decided to help. First by writing a few scripts to move things around. But then I noticed that John was using a template for everything and it was all pretty similar. Being a web person, I felt we could ease this into a CMS. So we did. I wrote more scripts to move his pages into data and markdown. We also moved to a css framework. And then it exploded in ideas. “What if we added icons?” “What if we built a search?” “What is we categories by cocktail era, style and author?” By now John was researching other YouTube creators.
What we have mostly settled on can be see at mahnke.net/cocktails. It is built on jekyll’s cms with barebone’s css framework and uses a few Perl scripts to add scaling and metric measures into the html directly.
Currently we aren’t trying to make money from it, just put it out there for others who want something very clean and simple to put on their phone while making a cocktail in their kitchen.
Let me know if you like it.
No slideshow images defined in front matter for this page.

Comments
Add a comment